Rethinking the Evolution of Temporal Fenestrae in Turtles:
An Interactive Application for Comparative Anatomy & Phylogenetics
Where to do turtles come from? This question remains one of the oldest and most debated in vertebrate systematics.
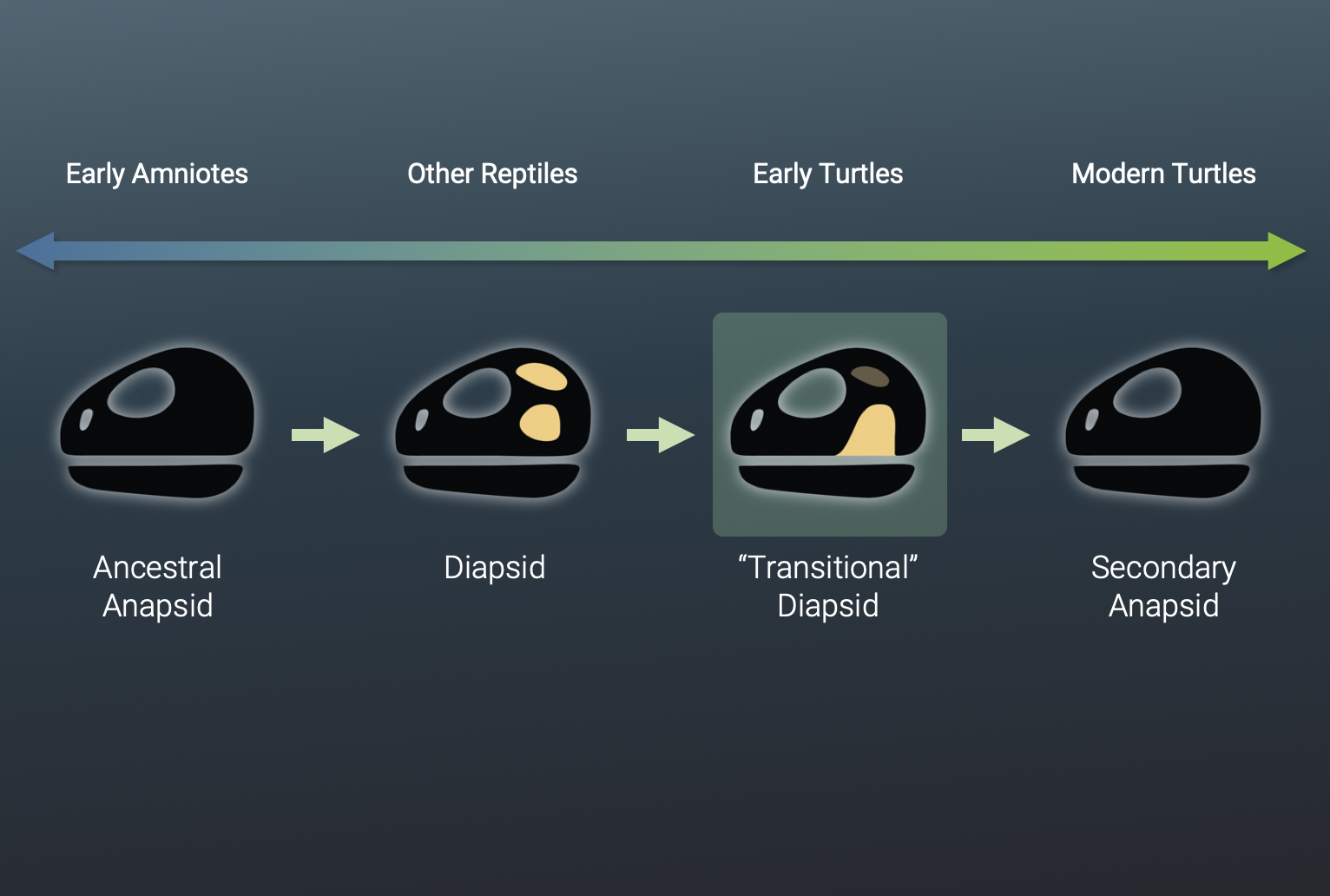
Central to the debate is the skull’s temporal fenestrae: openings that help define amniote lineages.Turtles are anapsids (having no fenestra), while all other living reptiles and birds are diapsids (having two fenestrae). One theory suggests that the turtle lineage came from diapsid ancestors. But if so, how did they lose their fenestrae?
A 2015 re-examination of Eunotosaurus africanus, a Middle Permian reptile showing transitional features between turtles and other reptiles, could shed light on this change. However, understanding its significance requires a solid foundation of evolutionary thinking.
With this in mind, the solution to communicating the Eunotosaurus findings was handled in two phases…
Phase 1: Novel Digital reconstruction
First described over a century ago but never modeled digitally until now. This model constitutes a scientific hypothesis about the antemortem shape of the animal, and can be used for public outreach and further scientific study.
Phase 2: didactic web application
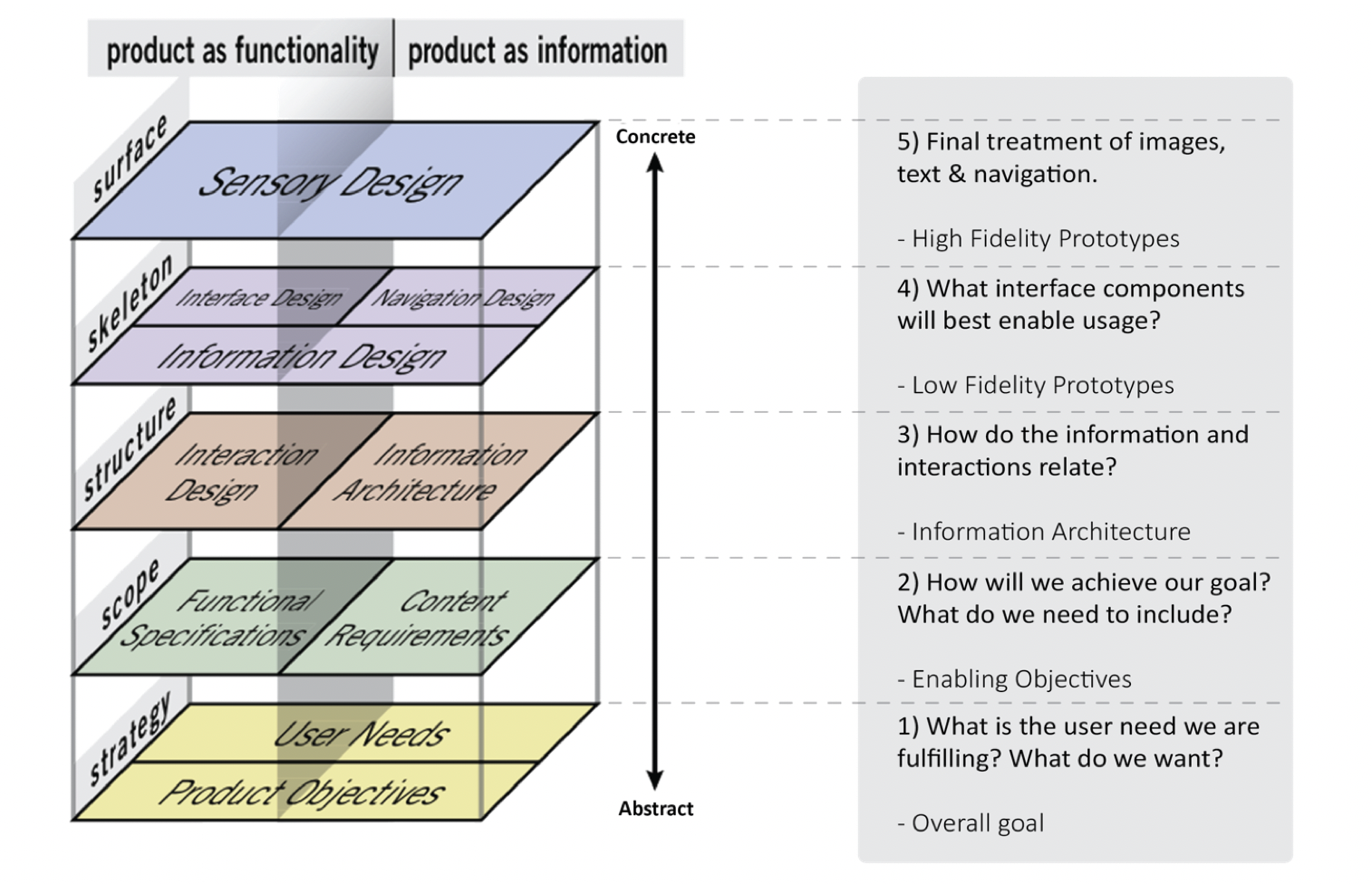
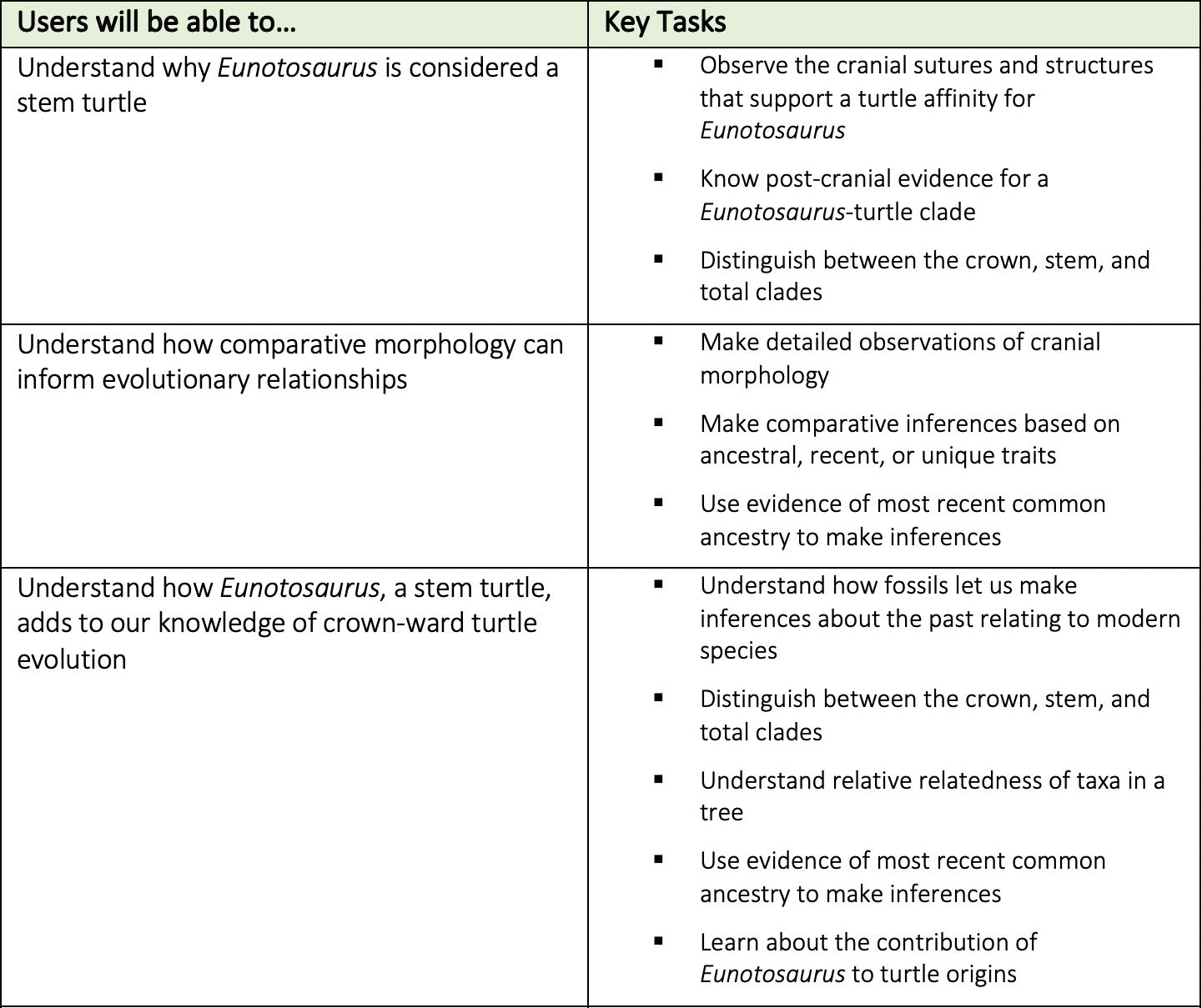
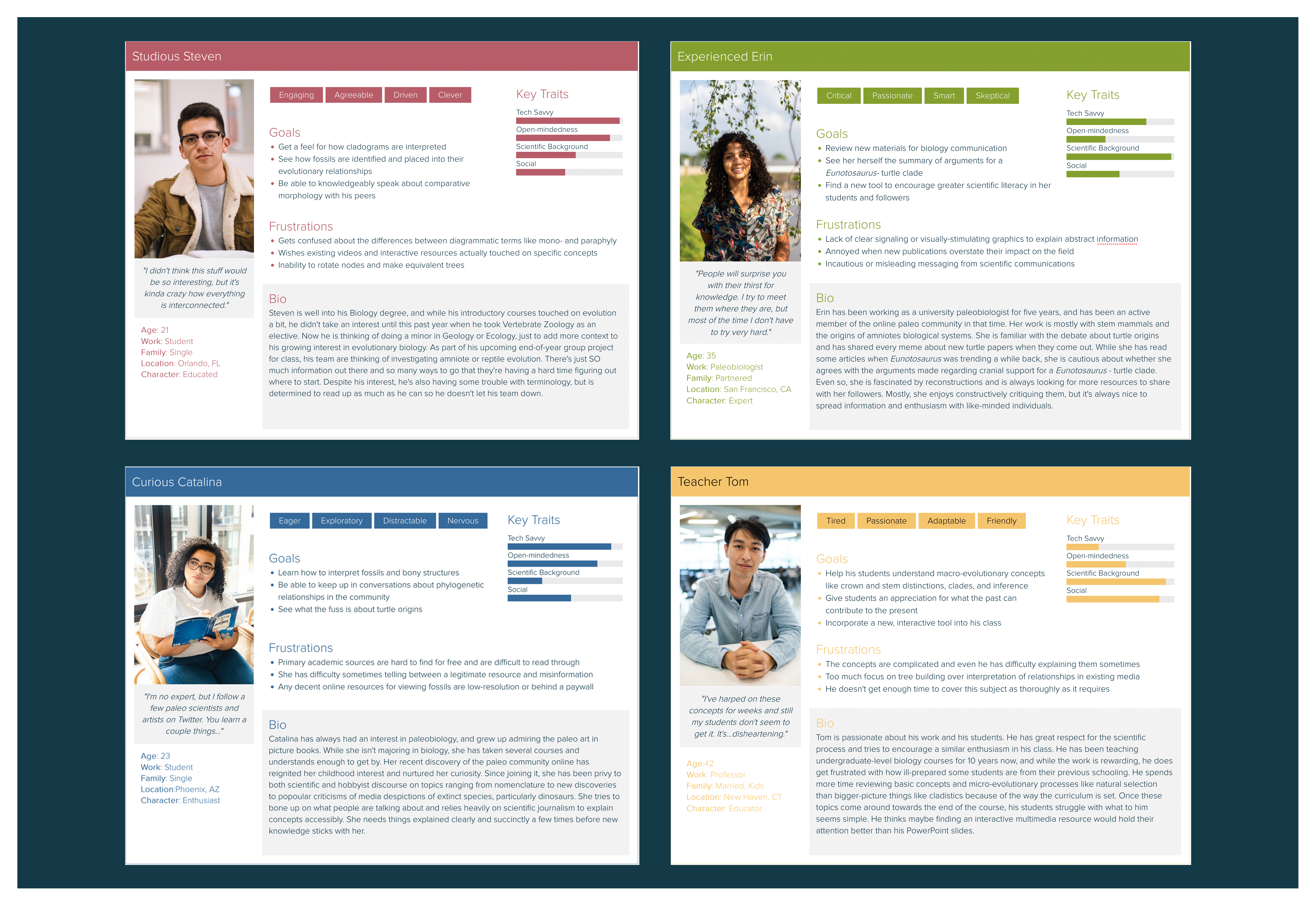
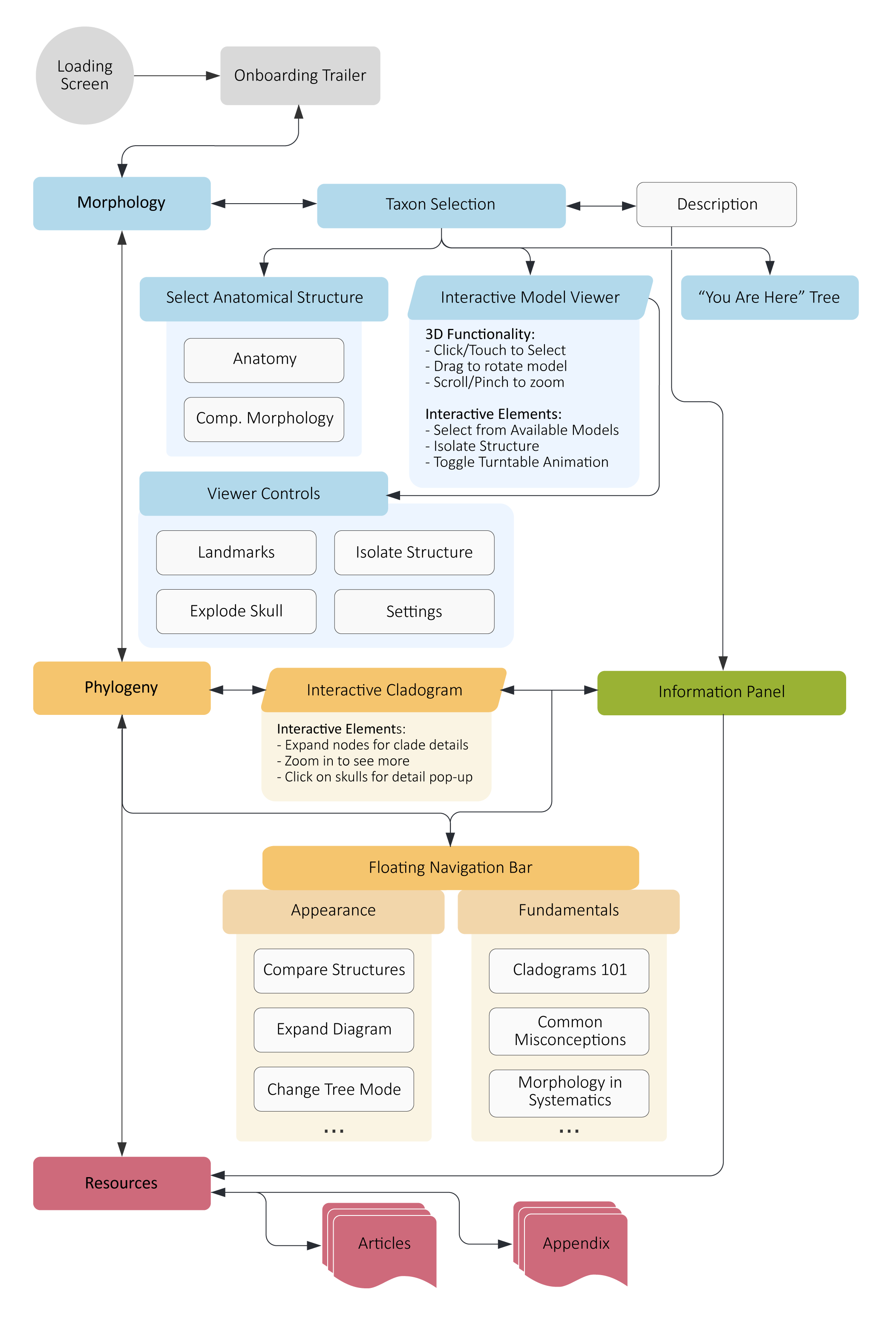
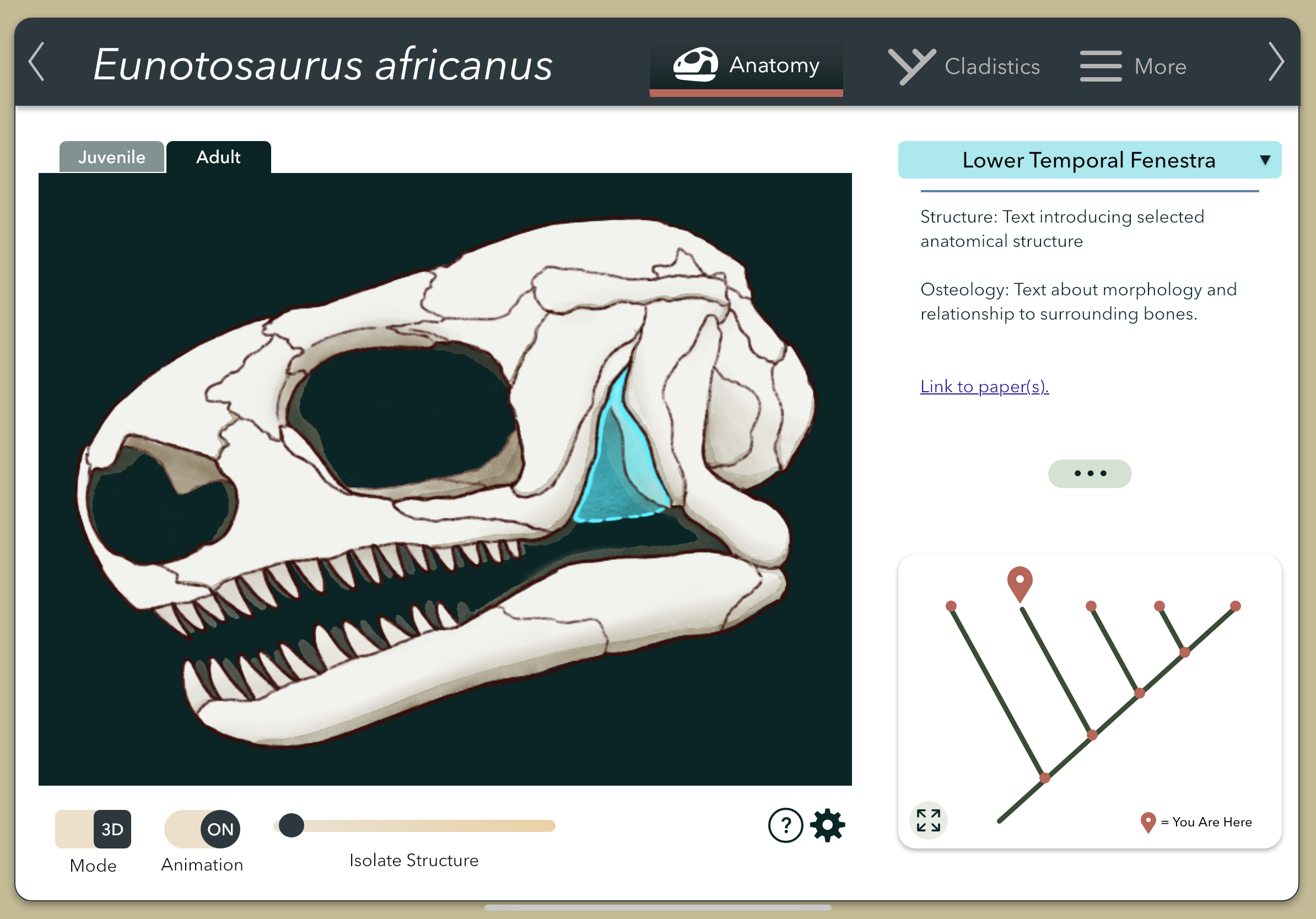
A web-based application was designed with students in mind, using turtle evolution as a problem set for reviewing evolutionary concepts like tree-thinking. It is a valuable learning tool that can be incorporated into post-secondary biology curricula.
Fossil Reconstruction
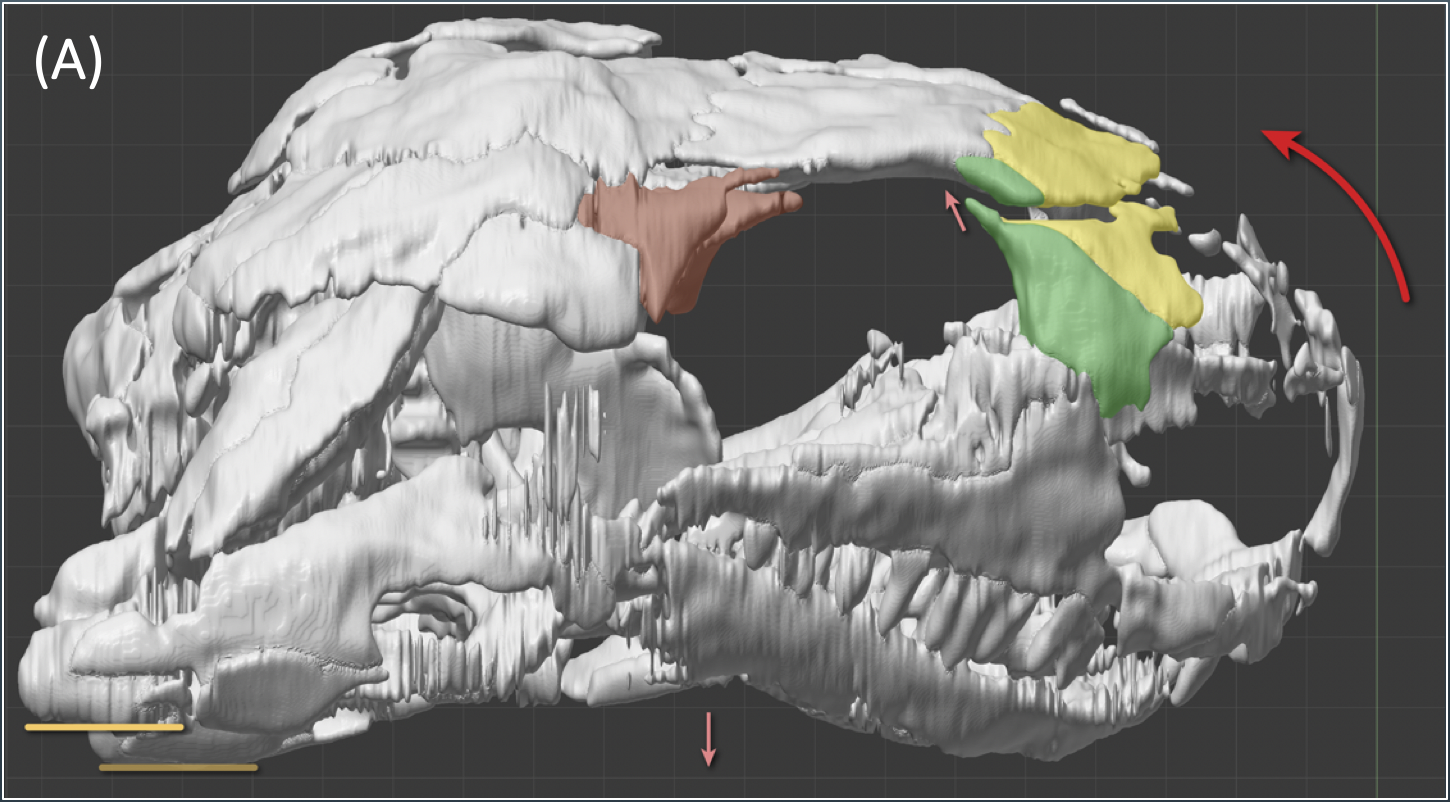
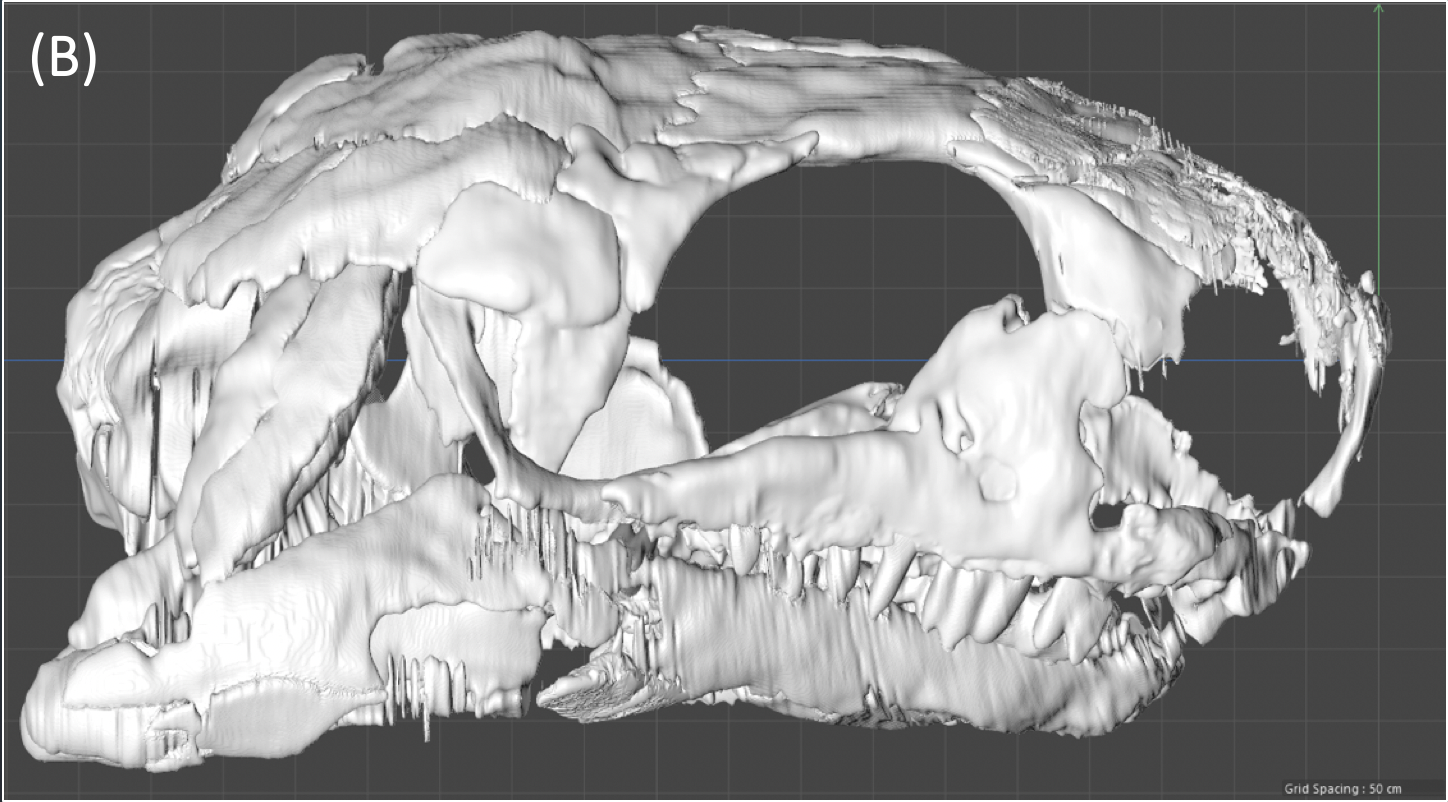
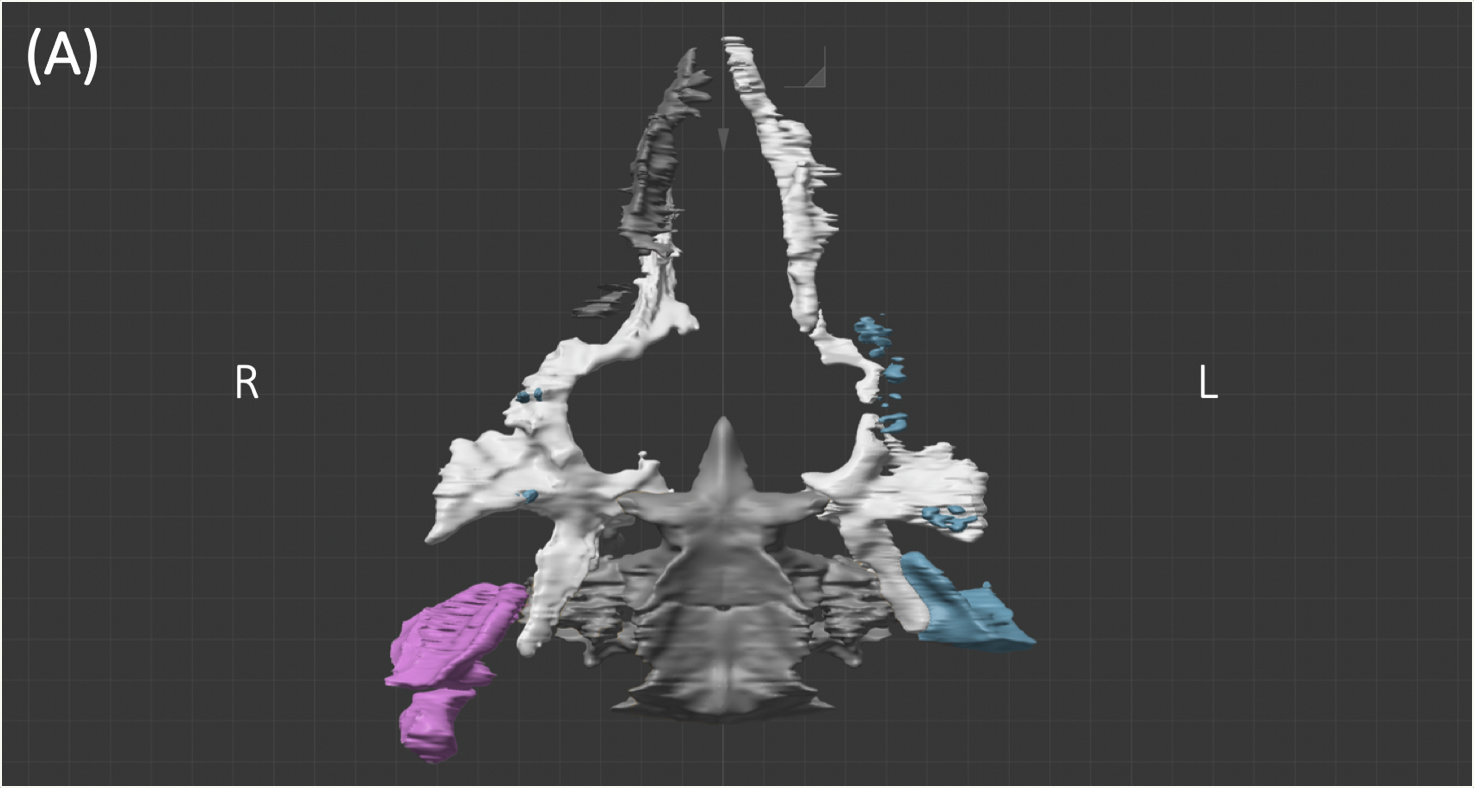
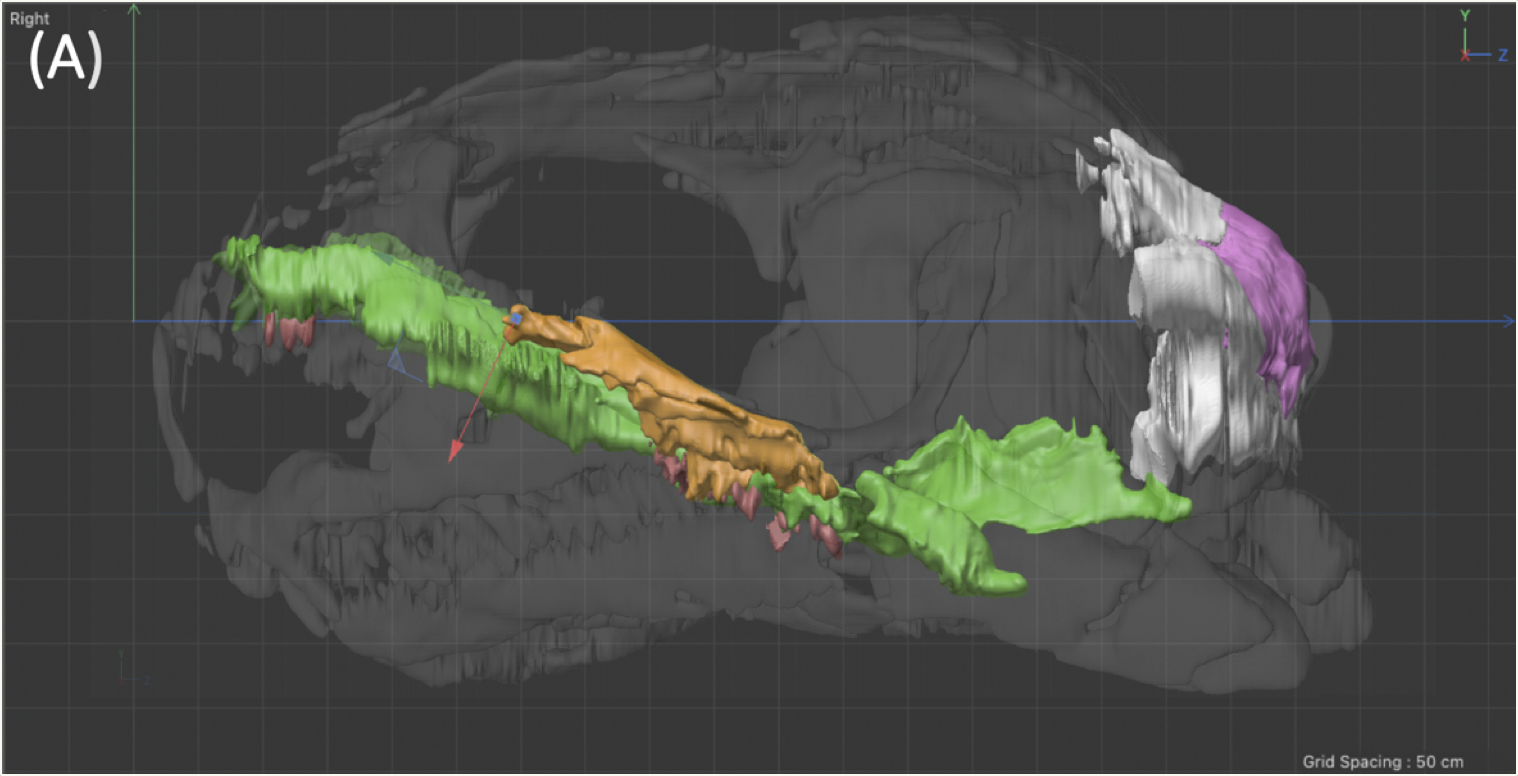
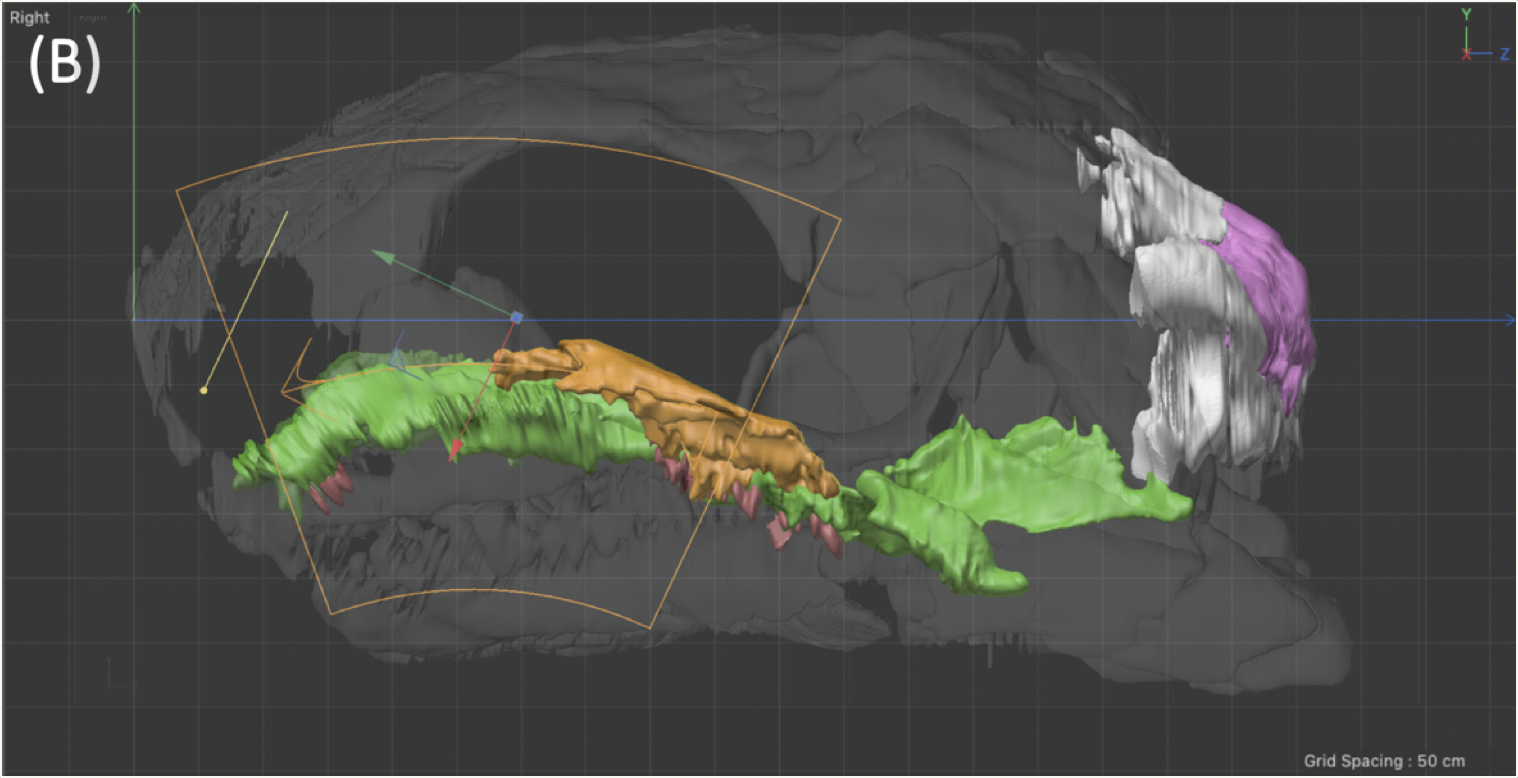
Fossils often undergo taphonomic deformation, or the distortion of their shape as a result of myriad geological, chemical, and physical forces. Think breakage, compaction, shearing, and so forth.
Identifying and recording these deformations is crucial to ensuring a successful reconstruction. Every decision in the process of reconstructing the antemortem shape, called retrodeformation, of the animal hinges on the observations made at this stage.
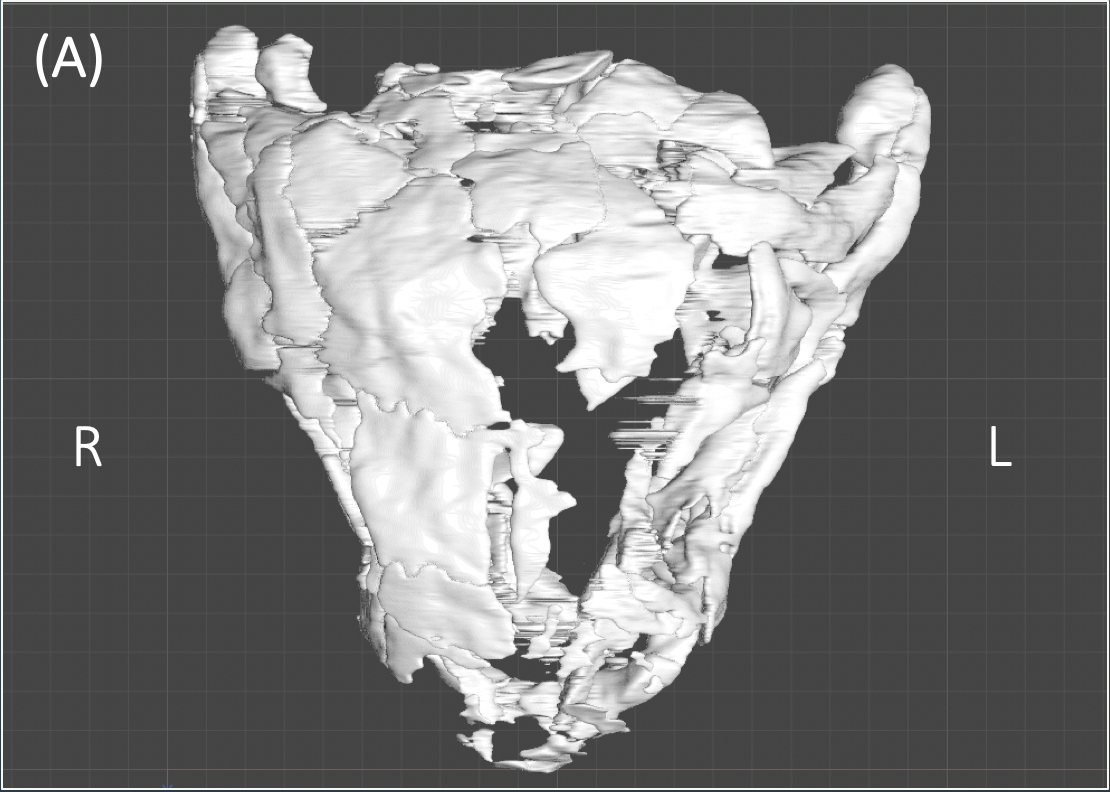
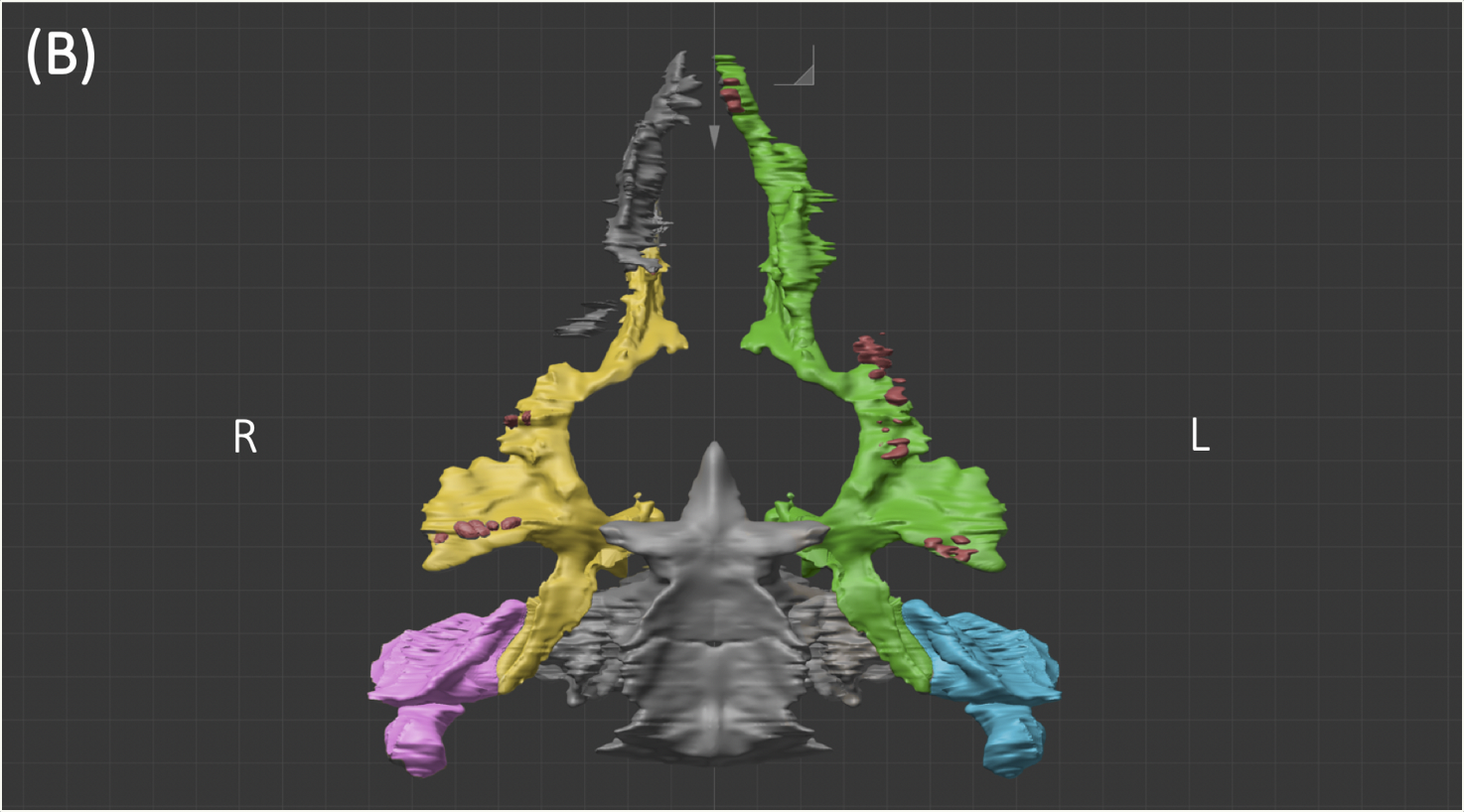
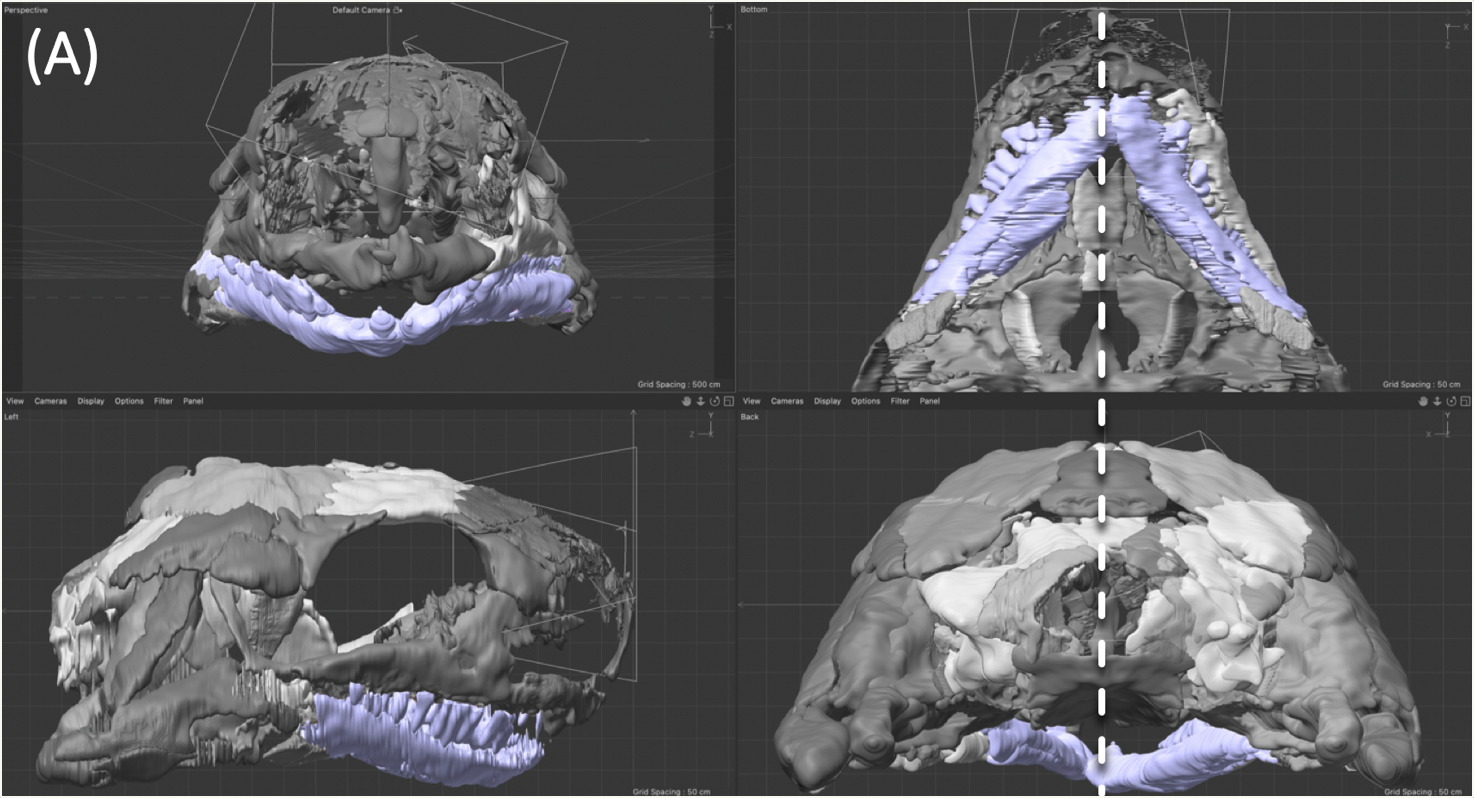
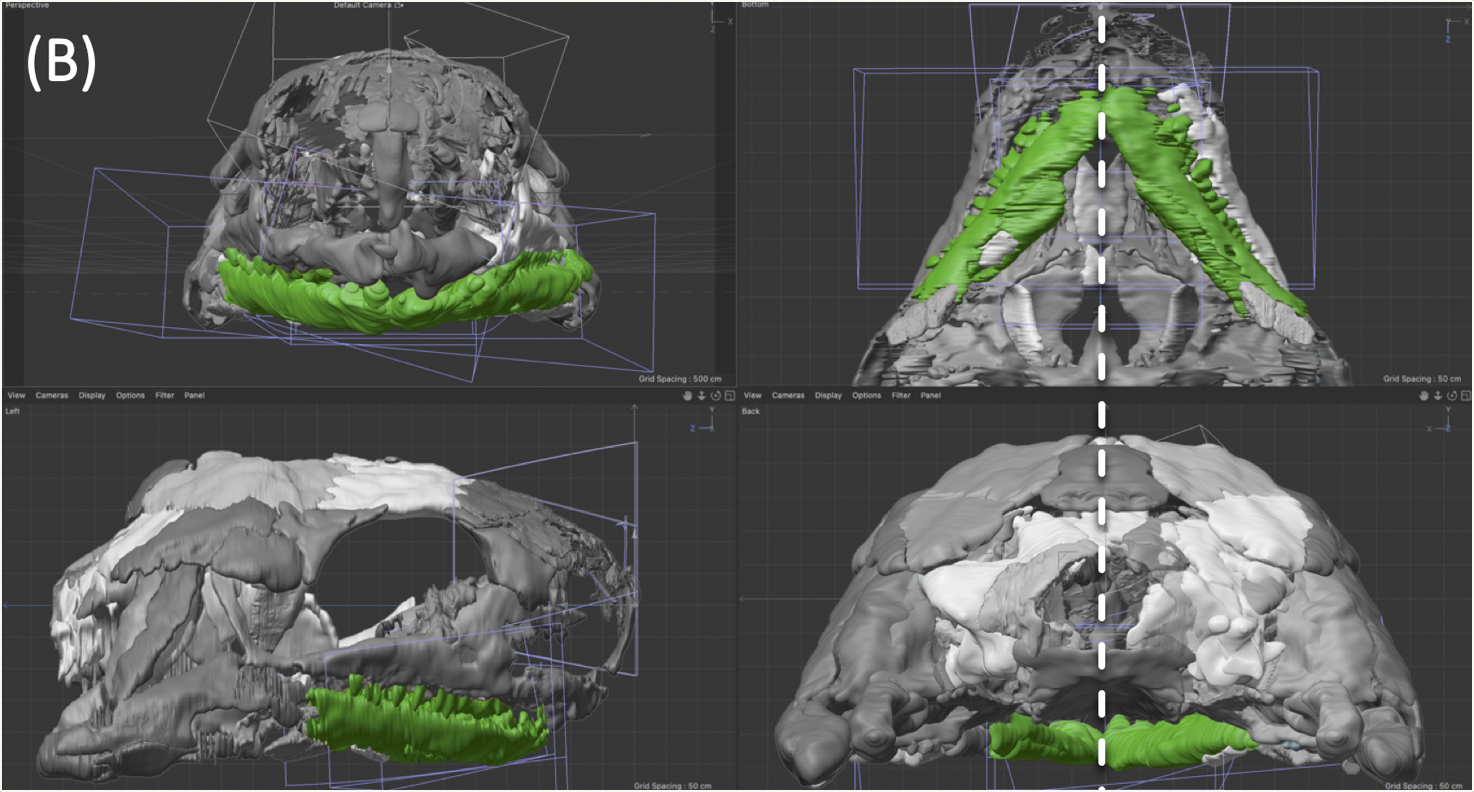
This entailed first reading through the observations of this particular specimen, M777, in the primary literature (like Cope, 1892 and Bever
et al. 2015), after which I added my own observations of the apparent distortions, as seen below.

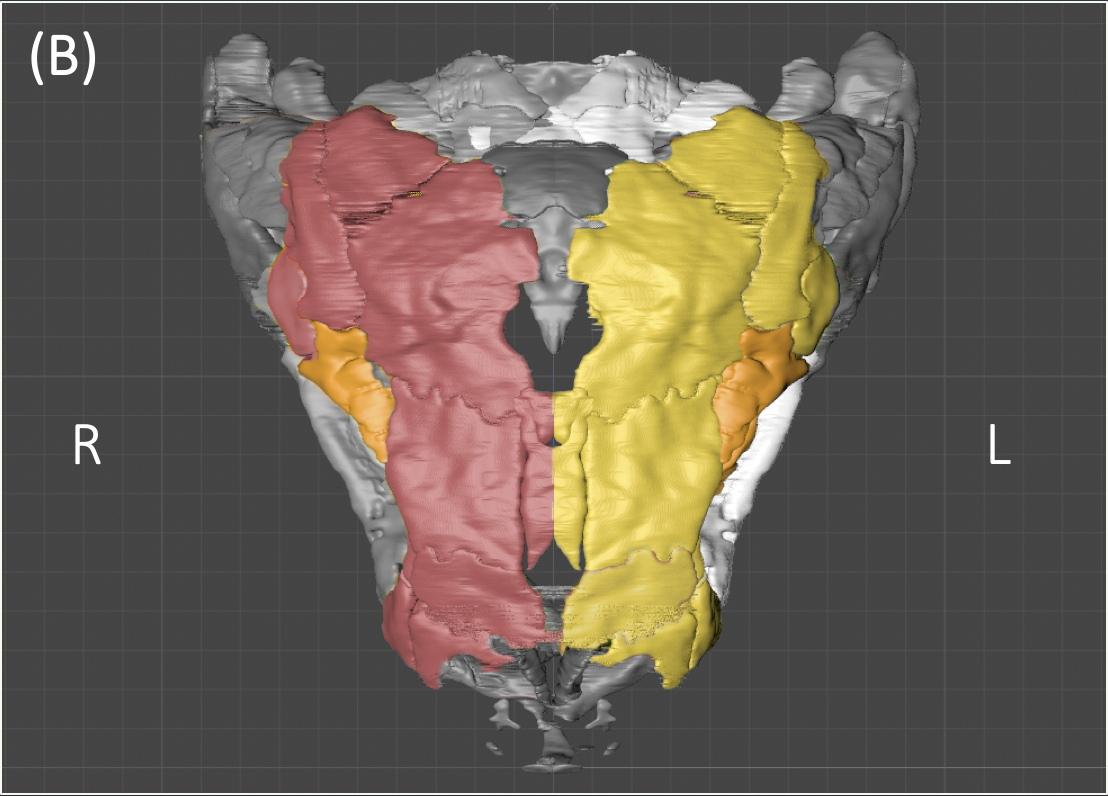
Once identified, these deformations can be reversed using several techniques:
After restoring bilateral symmetry in Maxon Cinema4D, the digital fossil was brought into Pixologic Zbrush to restore its smooth contours, fill gaps and cracks, and finish the reconstruction of its nasal region and teeth.

If interested in the full text paper, please reach out via the contact form below.